Отображение страниц Page Builder
Как страницы Page Builder отображаются, как выводятся на сайте?
Новые созданные страницы сайта выводятся через соответствующий пункт меню (тип пункта меню - Страница, Sp Page Builder). Этот тип меню присваивается любой из уже существующих страниц, например, главной. После выбора типа страницы, выбираем по названию созданную ранее страницу SP Page Builder.
- Способ № 1. Вывод новых страниц при помощи специально предназначенного пункта меню. В качестве типа нужно выбрать «Страница, SP Page Builder». Этот тип может быть присвоен какой-либо уже созданной странице. Затем вам также потребуется указать тип страницы.
- Способ № 2. Использование встроенного в конструктор модуля. Если вы сделаете выбор в пользу данного метода, то вас приятно порадует то, что создание элемента доступно непосредственно внутри самого модуля.

Обзорное описание меню компонента
Если вы посмотрите на левую часть экрана, то увидите, что здесь меню включает в себя шесть разделов:
- 1. PAGES – работа со страницами;
- 2. CATEGORIES – определение категорий;
- 3. INTEGRATIONS – возможность интеграции с Joomla и её дополнениями;
- 4. LANGUAGES – смена и/или переключение языка интерфейса;
- 5. ABOUT – сведения о компоненте;
- 6. MEDIA – менеджер, предназначенный для работы с различными мультимедийными файлами.
Кроме того, с целью обеспечения удобства при получении доступа к тем или иным разделам можно также воспользоваться меню. В данном случае пункты будут практически идентичными.
 Отображение интерфейса на английском и установка разных языков возможны только при покупке расширенной версии. При этом следует отметить, что перевести текст при помощи браузера вам также не удастся, так как функция отключена.
Отображение интерфейса на английском и установка разных языков возможны только при покупке расширенной версии. При этом следует отметить, что перевести текст при помощи браузера вам также не удастся, так как функция отключена.
В разделе пока отсутствует какая-либо информация. Новая страница будет добавлена как только вы нажмете знакомую большинству веб-мастеров кнопку «Создать». При помощи специальных кнопок можно также управлять ранее созданными страницами: настраивать их, изменять, выполнять их публикацию или отправлять в корзину.

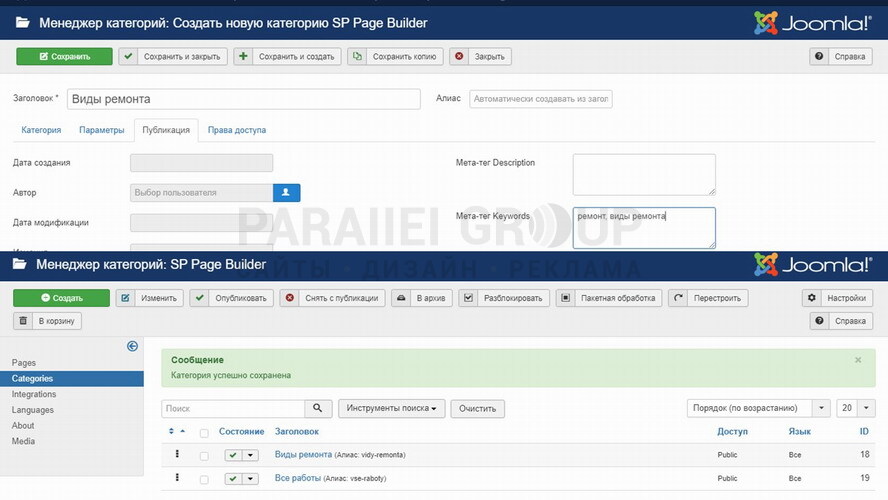
Переходим к следующему разделу – «Категории». После добавления новой категории вы увидите знакомый интерфейс Joomla. Все кнопки и вкладки здесь те же самые; они предназначены для работы с метатегами и определения разрешений для пользователей по получению доступа.

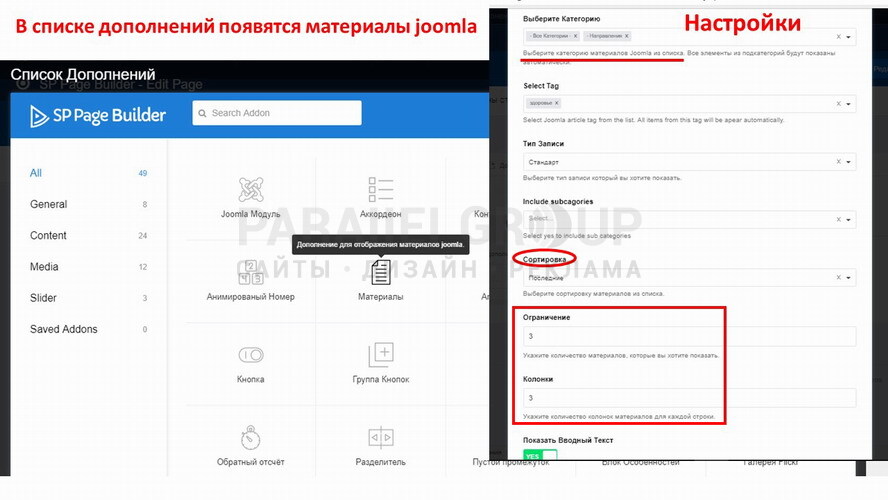
В разделе «Интеграция» у веб-мастера имеется возможность интегрировать материалы Joomla и/или К2 путем нажатия на «Install» (чтобы получить доступ к этой функции, нужно приобрести платную версию). По завершении установки в списке аддонов появится соответствующее новое дополнение, которое способно заменить практически любой из существующих в настоящий момент модулей вывода новостей. Основное условие – задать ему такие настройки, чтобы добиться привлекающего посетителей отображения материалов.



Далее следует раздел «Языки». Здесь интерфейс можно сделать русским. Однако выполнить русификацию раздела вы сможете только если приобретете версию Pro.

Раздел «ABOUT» содержит сведения о компоненте: отображается текущая версия платформы, приведено описание, указаны url документов, а также имеется туториал (видеоролик).

Медиа-менеджер отличается эргономичным, незамысловатым пользовательским интерфейсом, который позволяет без проблем подгружать самые разные файлы: видеоролики, звуки, картинки. Впоследствии медиа-менеджер сортирует контент по папкам; при помощи него осуществляется загрузка изображений, видеозаписей, звуковых файлов.

Создание папок и загрузка файлов.

Загрузка аудио- и видеофайлов.

Обзорное описание инструментария и дополнений, доступных в Backend
Приступим к созданию первой страницы. Для начала ее нужно как-нибудь назвать. Здесь мы так или иначе столкнется с массой ограничений (если сравнивать с полноценной платной версией): все, что мы сможем создать – это ряды с ячейками.


Инструменты
Для начала следует создать первый ряд, который будет включать в себя 3 ячейки. В этом случае обязательно нужно познакомиться с инструментарием. Можно со стопроцентной уверенностью сказать, что вам понадобятся кнопки «отменить»/«вернуться».

При помощи символа в виде «шестерёнки» вы сумеете настроить параметры для страниц, строк и, соответственно, ячеек. Кроме того, для всех этих компонентов имеются специальные кнопки, позволяющие отключать их (не отображать), а также осуществлять копирование, вставку и удаление.

Здесь также представлены различные полезные функции, позволяющие выполнять клонирование и добавление элементов. Крест из стрелочек указывает на то, что элемент мобильный и без труда поддается перемещению. При этом любые ячейки и строки также можно с легкостью поменять местами.

Дополнения, предоставляемые на бесплатной основе
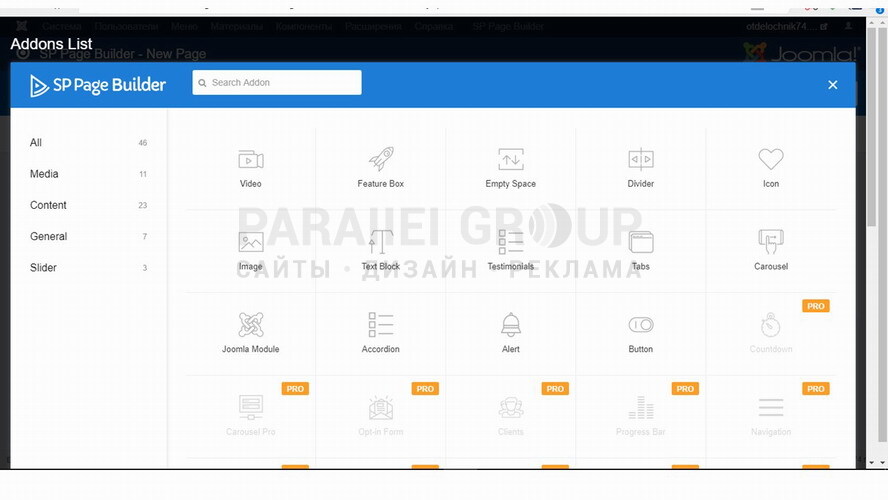
После того, как аддон будет добавлен, он окажется в ячейке. Общее количество дополнений, не требующих оплаты – 14:
- Video (можно вставить файл в формате mp4, url видеороликов, выложенных на популярных видеохостингах),
- Feature Box (регулируемый блок отличительных характеристик),
- Empty Space (пустой интервал, в котором определяется высота),
- Divider (разделяющая линия),
- Icon (519 готовых к использованию значков),
- Image (картинка в любом из распространенных форматов),
- Text Block (блок, содержащий текстовую информацию),
- Testimonials (блок с отзывами),
- Tabs (вкладки, добавление которых возможно в неограниченном количестве),
- Carousel (карусель с картинками, которую можно с удобством смотреть путем прокручивания),
- Joomla Module (можно без труда добавить уже созданный модуль Joomla),
- Accordion (предоставляет возможность развернуть/свернуть информацию, содержащуюся в пунктах),
- Alert (окно с оповещениями),
- Button (кнопка).

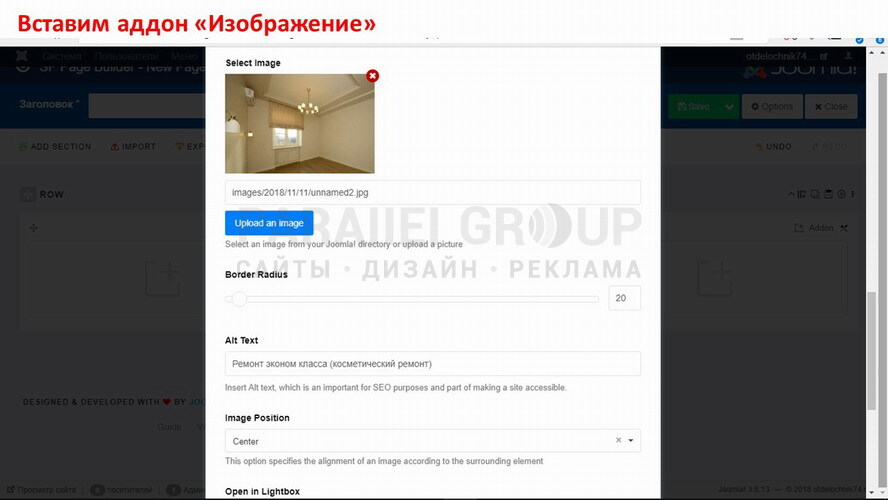
Создание первой секции при помощи дополнений «Image» и «Text Block»
Для начала нужно добавить три картинки, снабженные заголовками и описанием. В данной секции будут выведены три отличные по стоимости услуги (к примеру, оферы юридической фирмы или агентства недвижимости). После того, как дополнение «Image» будет добавлено, откроются настройки. Необходимо задать заголовок, вставить изображение при помощи медиа-менеджера и выполнить сохранение. То же самое следует проделать и со второй картинкой.

Имейте в виду, что когда дополнение будет добавлено в ячейку, на экране появятся кнопки для редактирования, дублирования, отключения или удаления элементов. Их нужно применять как можно настойчивее. К примеру, если вы нажмете на «карандаш», то вам станут доступны заданные параметры. Функция дублирования предоставляет удобную возможность уменьшить количество этапов по формированию нового дополнения или ячейки.
Как только вы нажмете «дублировать», на экране отобразится кнопка для предварительного просмотра, после нажатия на которую вы сможете увидеть, как будет выглядеть созданная вами секция. Помимо этого, на экране отобразится так называемый «визуальный редактор», но расширенный функционал данного инструмента доступен только в полноценной платной версии.


Итак, если вам понадобятся вставить какой-либо новый блок под уже созданным, вы можете воспользоваться одним из двух методов. Первый подразумевает применение визуального редактора (дополнения перетаскивают удерживая кнопку мыши). Еще один метод – использование панели управления компонентом (вы должны будете нажать «добавить аддон» над изображением).


Теперь нам нужно вставить описание под каждую картинку, после чего мы также должны будем выполнить форматирование текста. Следующий шаг – проверка особенностей отображения первой секции на смартфонах и планшетах. Для этого можно также воспользоваться визуальным редактором.




Работа над первой секцией окончена – она готова. Увы, но сохранить её не получится (чтобы задействовать секцию где-либо еще потребуется импорт). Также нам не удастся добавить секцию в библиотеку. Эти возможности относятся к расширенному функционалу, в связи с чем доступ к ним можно получить только в версии Pro.

Работа по настройке дополнений
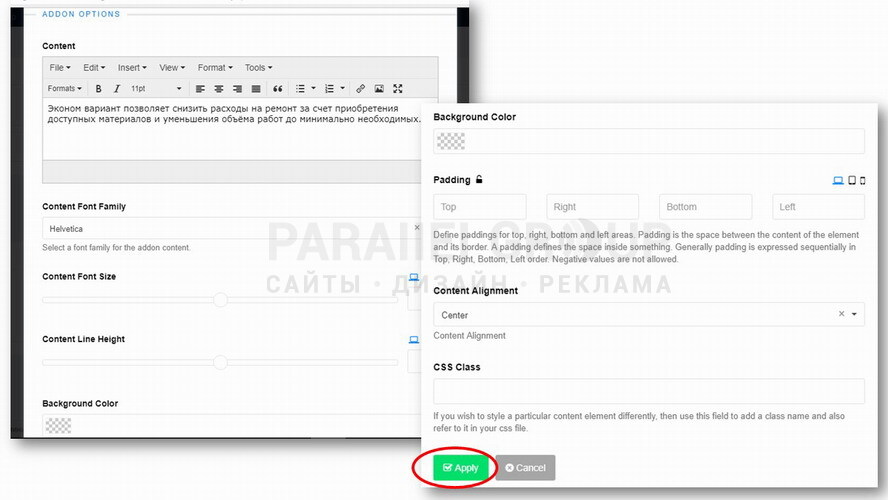
Для аналогичных целей гораздо выгоднее воспользоваться дополнением «Feature Box». Имейте в виду, что у каждого аддона имеются свои собственные функциональные возможности, но они обязательно разделены при помощи вкладок «General» (информация общего характера), «Style» (стиль) и «Advanced» (расширенные настройки для продвинутых пользователей).

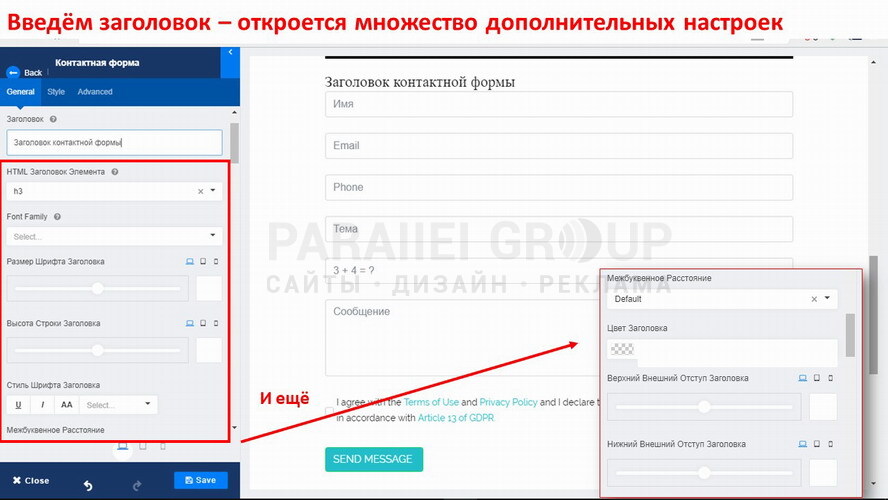
Общие настройки содержат множество полезных инструментов: заголовок, метка для админа (взамен заголовка), шрифты, можно отрегулировать кегль шрифта, высоту заголовка для компьютера и смартфонов, установить уровень, выбрать подходящий стиль заголовка, вес, цвет текста, интервал между букв, а также отступы от заголовка.
Почти все дополнения оснащены полем для добавления url. В созданной нами секции, содержащей сведения о товаре/услуге можно указать ссылку на страницу или изображение (отображение в полный размер). После того, как будет добавлен url-адрес, потребуется ввести данные по его источнику: заголовок, значок, картинка или и то, и другое. Под ними нужно выбрать тип: значок, картинка или оба варианта.

Кроме того, характерными конкретно для данного дополнения функциональными возможностями являются: добавление значка (или полноценного изображения), определение расположения добавленного элемента по отношению к заголовку. Этот аддон предоставляет удобную возможность выбрать значок из большого количества готовых вариантов, задать цвет, заливку, определить размер, установить бордюры, радиус, указать ширину, расстояние по отношению к верхнему и нижнему элементам, а также выбрать подходящие значения для отступов.

Функциональные возможности, доступные непосредственно в дополнении: описание товара или услуги, определение настроек (используемый шрифт и его кегль, размер поля, содержащего описание, цвет заливки, отступы, особенности выравнивания). Если это потребуется, то в описание также можно добавить какое-либо мультимедийное содержимое.

Каждое дополнение снабжено полем CSS Class. Оно окажется весьма полезным для продвинутых веб-мастеров, поскольку именно благодаря ему можно максимально точно отрегулировать стиль.
Последний этап, следующий за внесением всех настроек – сохранение. Нам нужно нажать кнопку «Apply» (применить).

На вкладке «Style» представлены стандартные настройки, которые обычно встречаются во всех аддонах.
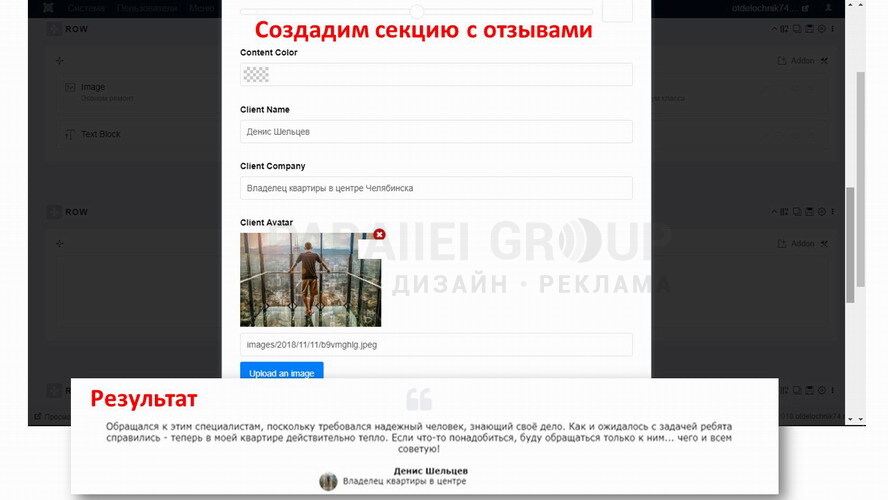
Testimonials (отзывы)
Большинство современных коммерчески ориентированных веб-сайтов (в особенности это касается посадочных страниц) стремится опубликовать как можно больше положительных отзывов. Это связано с тем, что данный раздел помогает расположить посетителей к себе, заслужить доверие потенциальных клиентов. Соответственно, стоит посерьезнее отнестись к его оформлению.
При помощи SP Page Builder сделать это можно без проблем, так как конструктор оснащен аддоном с мощными опциями, которые помогут вам создать максимально информативную и привлекательную страницу отзывов:
- метка для админа;
- название дополнения;
- поле, предназначенное для ввода непосредственно отзыва и/или рекомендации, полученной от клиента;
- поле, предназначенное для внесения имени клиента;
- поле для указания названия компании (не подходит для физических лиц);
- аватар (сюда необходимо загрузить фотографию клиента посредством медиа-менеджера). Настройке поддаются такие параметры, как ширина и расположение аватара – слева или справа.

Tabs (вкладки)
Данное дополнение предоставляет, по сути, неисчерпаемые возможности. Вкладки позволяют разместить любое количество различных аддонов без каких-либо ограничений. В качестве иллюстрации можно привести расклад, при котором в начале размещается блок характеристик, под ним представлены отзывы и рекомендации, а на следующей вкладке – галерея, специально сформированная для продвижения какого-либо товара или услуги.
Помимо всего прочего, имеется возможность определить стиль вкладок: Default, Pills, Lines. В дальнейшем также можно добавить еще и значок, который покажется вам наиболее подходящим.



Карусель (слайд-шоу, слайдер для отображения картинок и текстовой информации)
Дополнение «Карусель» функционирует как слайдер в том случае, если строка содержит только одну ячейку. Приводятся в действие кнопки навигации.

Однако, если ячейка не одна, а их несколько, то прокрутка элементов осуществляется путем движения пальцем (на смартфонах и планшетах). Такой эффективный способ управления содержимым позволяет обеспечить превосходное отображение дополнения на небольших экранах. Кроме того, он предоставляет возможность гораздо целесообразнее использовать доступное пространство, не перегружая при этом страницу.
Следующие моменты требуют настройки: автозапуск, порядок расположения картинок, стрелки навигации, особенности выравнивания анимационного ряда.

Добавление каждого отдельного элемента карусели осуществляется посредством связанной с ним кнопки. Всем этим элементам необходимо в индивидуальном порядке задать название, ввести текст, загрузить изображение, а затем добавить кнопку (для неё, в свою очередь, можно определить наиболее уместный шрифт, интервал между буквами, подходящий стиль, размер, ширину, вид, форму, значок, а также url-адрес).
Joomla Module (правила вставки модуля Джумла)
На страницу можно с легкостью вставить любой заблаговременно созданный модуль (в том числе Joomla или ПО сторонних производителей) – меню, калькулятор для расчета стоимости, форму для взаимодействия с клиентом или подписки, Яндекс-карту, слайдер, созданный на другой платформе, и т. д.
Для достижения этой цели во вкладке нужно открыть аддон «Модуль Joomla», перейти во вкладку «General» и выбрать тип – module, после чего нужно определиться с выбором одного из ранее созданных модулей, которые представлены в списке.


Video (видео)
Данное дополнение удобно тем, что оно позволяет без каких-либо затруднений добавить те или иные видеоролики с популярных хостингов, вставить свой видеофайл в формате mp4 (посредством медиа-менеджера). Если это потребуется, то также можно настроить конфиденциальность и добавить сведения о видеоролике.


Empty Space (пустой блок для разделения аддонов и ячеек)
Это весьма полезное дополнение, благодаря которому вы без труда сумеете визуально отделить аддоны и ячейки, чтобы они не сливались друг с другом. При необходимости, пустому блоку можно задать индивидуальную высоту, а также изменить цвет его заливки. Как правило, он применяется с целью горизонтальной разбивки 2 разных элементов. В то же время, другой аддон под названием «Разделитель» необходим для вертикальной разбивки, чтобы можно было четко разграничить элементы слева и справа.

Divider (линия-разделитель)
Линия-разделитель – это еще один аддон для отделения элементов друг от друга, выполняющий примерно те же функции, что и пустой блок. Тем не менее количество настроек здесь в значительной степени превышает возможности аддона «Empty Space»: регулировке поддаются цветовые характеристики и толщина линии, отступы, определяется стиль и особенности выравнивания линии.
В качестве разделителя применяется картинка. Поэтому следует выбрать подходящий тип (т. е. стоит сделать выбор именно в пользу изображения, а не рамки).

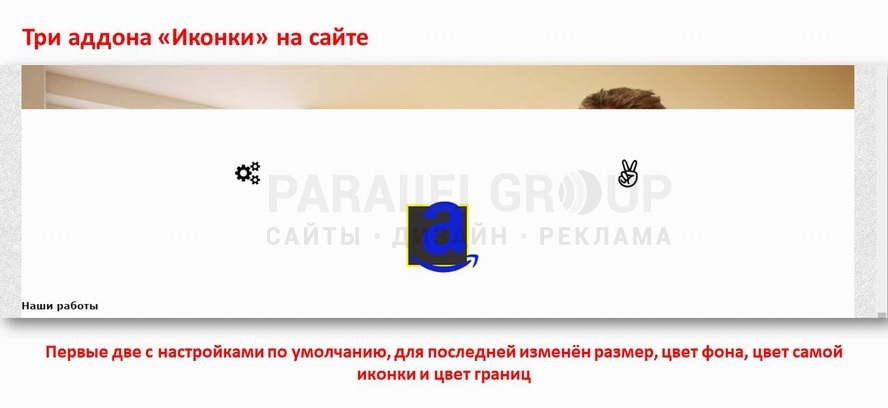
Icon (значки)
SP Page Builder поставляется с 519 готовыми для использования значками, причем любой из них можно вставить в требуемую позицию при помощи соответствующего дополнения.
Значок необходимо снабдить url-адресом, определить размер иконки, выбрать нужный цвет заливки и бордюров, установить значение высоты, ширины и отступов, а также настроить эффект, приводимый в действие в момент наведения мышью на значок.


Значки находят свое применение преимущественно в рамках дополнения «Блок с характеристиками».
Accordion (гармошка)
Достаточно распространенным вариантом вывода данных на сегодняшний день является аккордеонное меню, при использовании которого в случае нажатия на тот или иной пункт происходит раскрытие его содержимого, а в случае нажатия на другой пункт – оно, по сути, исчезает. Популярность такого способа представления информации объясняется возможностью более удобного отображения крупных, громоздких информационных блоков.
Аддон «Аккордеон» предоставляет возможность отрегулировать целый ряд моментов: заголовок, один из доступных стилей «гармошки» (в ниспадающем списке их представлено 8 штук). Аккордеон отображается с раскрывающимся первым пунктом в то время, как все остальные пункты могут быть одновременно раскрыты или, наоборот, свернуты. При этом у пользователя имеется возможность добавить любое количество пунктов, опять же без каких бы то ни было ограничений, снабдив их заголовком, подходящим значком и необходимым контентом. Помимо всего прочего, внутрь содержимого пункта посредством графического редактора можно поместить те или иные аудио-, видеофайлы или картинки.


Alert (предупреждение)
Alert – это предупреждающее сообщение. Наряду с вводом сообщения сюда можно добавлять аудио- и видеофайлы, изображения, а также кнопку закрытия окна. При этом для выбора доступно 4 стиля уведомления (в качестве иллюстрации на скриншоте представлен «главный» тип уведомления).

Button (кнопка, вставка и редактирование)
Настройки кнопки позволяют отрегулировать множество нюансов: шрифт, цвет и величину текста, а также наиболее уместный стиль кнопки (в распоряжении веб-мастера имеются готовые варианты, среди которых: «Опасность», «Внимание», «Информация», а также персонализированный тип – «Пользовательский»), причем форма и величина кнопки также поддается изменению. Вдобавок к этому, можно добавлять значки, причем как справа, так и слева от текста.


Параметры строки и страницы
После создания страницы необходимо внимательно проверить настройки и выполнить публикацию. При этом можно с легкостью настроить любой аддон, секцию и страницу. В каждой секции пользователь без труда сумеет задать заголовок и/или подзаголовок, а после этого – отрегулировать их (выровнять, установить какой-либо эффект, устранить наложение столбцов друг на друга). Каждой секции присваивается уникальный ID. Также стоит обратить внимание на следующие вкладки:
- «Style» – предназначена для работы с заливкой определенной секции;
- «Animation» – предоставляет возможность настроить анимационный эффект;
- «Responsive» – позволяет скрыть анимацию для пользователей смартфонов, планшетов и/или компьютеров.


Если вы зайдете в настройки всей страницы, то сумеете изменить заливку, особенности отображения кода CSS, параметры публикации (определение категории, смена статуса – опубликовано или нет, предоставление доступа пользователям, относящимся к той или иной категории – в настройках по умолчанию задано значение «public», т. е. доступ открыт для всех). Помимо этого, вы также можете воспользоваться вкладкой «Permissions», которая позволяет осуществить точную настройку разрешений для отдельно взятых пользователей.


Но это еще не все. Напоследок расскажем о расширенных возможностях конструктора.
Дополнения, представленные в полноценной платной версии Pro
Если вы приобретете платную версию, то получите доступ не к 14 дополнениям, а к 49, причем каждый из аддонов создан для решения каких-либо конкретных задач и, соответственно, позволяет осуществлять те или иные специфические настройки. Что касается некоторых дополнений, многие веб-мастера не всегда сразу понимают, какие способы применения имеются у аддонов. Поэтому стоит рассмотреть каждый из них по отдельности и осветить все значимые нюансы работы с ними.
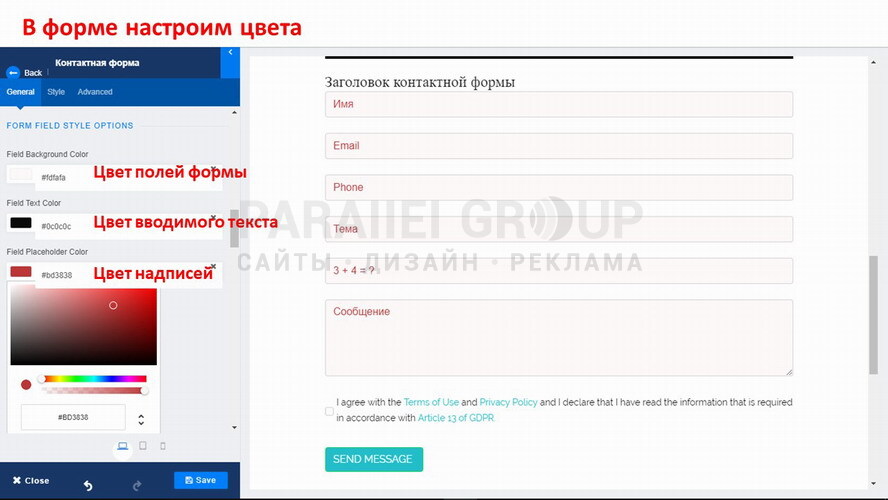
Контактная форма











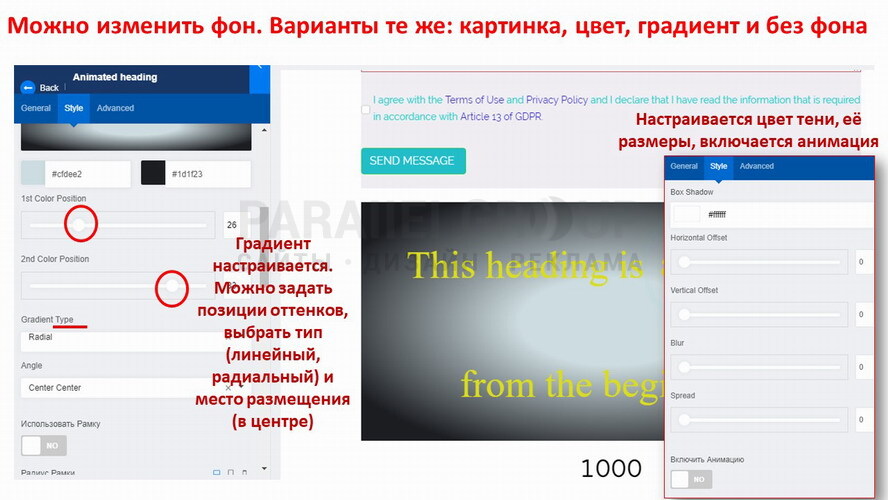
Анимированный заголовок
Дополнение предоставляет веб-мастеру превосходную возможность определять ряд настроек для анимации (можно выбрать один из двух стилей, а также применить несколько эффектов). Этот аддон покажется особенно полезным тем, кому нужно сделать какой-либо проект уникальным. Конечно же, здесь можно выбрать наиболее подходящий цвет текста. Кроме того, имеется возможность изменить заливку; для этого следует перейти во вкладку «Style», которая оснащена настройками, имеющимися практически во всех дополнениях (здесь можно указать нужный цвет заливки и задать градиент или заменить заливку своими собственными изображениями).





Анимированный номер (счетчик)
Это один из тех элементов, которые нередко используются на коммерчески ориентированных веб-сайтах. Однозначное преимущество такого счетчика – возможность наглядного отображения успехов компании. Речь идет, в частности, о стаже организации, базе постоянных клиентов, удачно завершенных проектах (к примеру, на веб-сайтах компаний, занимающихся строительной деятельностью, часто можно увидеть количество сданных в эксплуатацию объектов, а также строящихся в настоящий момент жилых домов). Очевидно, что анимация позволяет представить значимую информацию максимально эффектно и благодаря этому привлечь к ней внимание пользователей интернета.
Аддон предоставляет возможность установить конкретные цифровые значения, определить заголовок и подзаголовок, выбрать размер и цвет шрифта, задать требуемый временной интервал анимации (к примеру, веб-мастерам так удобно устанавливать разные скоростные значения для разных дополнений).

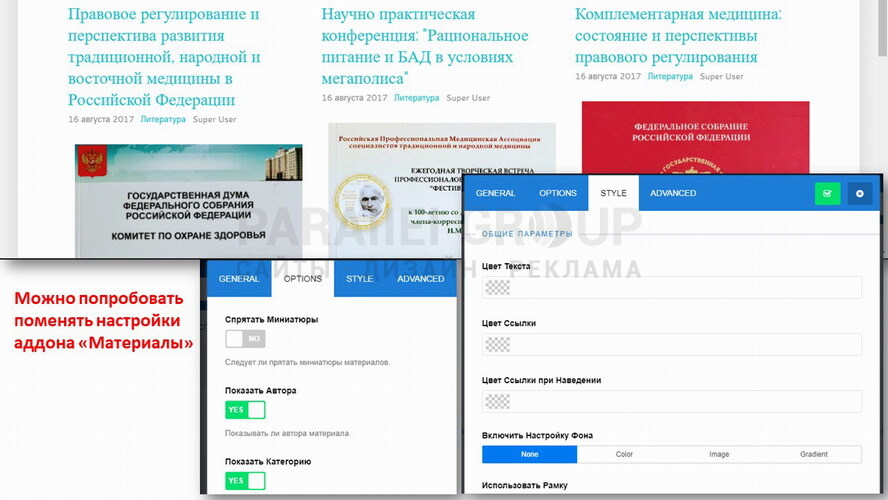
Материалы
Через общие настройки дополнения «Материалы» осуществляется настройка заголовка, выбор источника (один из двух вариантов: содержимое из joomla или К2), выбор категории(-й) статей, определение подходящего типа сообщения (к примеру, это может быть url), настройка порядка вывода, количества отображаемых статей и столбцов. Кроме того, можно включить или отключить (показать или скрыть) описания статей. Здесь имеются также отдельные параметры непосредственно для статей, среди которых: вывод миниатюр, информации об авторе, категории статьи, даты публикации, кнопки «Далее».



Скачать перевод административной панеле на русския язык SP Page Builder 5